Case Study: Advanced
Summary:
Advanced is a UX project aimed at helping classical musicians advance in orchestral auditions by creating an app for planning, preparation, and progress tracking. The app integrates timeline-based planning, task management, practice tracking, and positive psychology tips to help musicians advance in their next audition.
Roles & responsibilities:
UX/UI Designer: I served as the primary designer on this project.
Problem:
Classical musicians often feel overwhelmed with the audition process and are in dire need of coaching for these experiences that are high-pressure and often career-making situations. As a classical musician, I noticed a gap in the market—no app existed to help musicians prepare for auditions. Therefore, I chose to create a digital solution that addresses the unique needs of classical musicians.
Audience:
The primary users of Advanced are classical musicians looking for a more seamless, organized solution to taking an orchestral audition. This includes individuals from diverse demographics, such as students and professionals who share the common need for efficient and reliable solutions.
Solution:
Advanced provides a timeline-based plan, task management, practice tracking, and positive psychology to enable any musician to “advance” and have a successful audition experience. This solution is grounded in user research and competitive analysis.
Summary of research, data, and how my findings drove the process
Research
User Research
To start, I sent out a survey to friends in the classical music world via my social media, as well as the Chegg Slack channel to get a better understanding of people's experience with auditioning generally. What I found in the data I received is that people were seeking support via technology in ways they simply did not have access to. Some of the top suggestions were for a combination of planning out practicing in preparation for auditions and tracking all the data points musicians need along the way. My survey was the tipping point toward knowing this was the right direction.
Competitive Analysis
My competitive analysis specifically examined three key competitors: Chris Still’s "Audition Accelerator," Rob Knopper’s "Audition Hacker," and Noa Kageyama’s "Bulletproof Musician." Each of these platforms offers unique approaches to mastering audition techniques and performance psychology.
Overview:
Audition Accelerator (Chris Still) aims to teach auditioning skills quickly, bypassing the need for long-term trial and error. Audition Hacker (Rob Knopper) provides an online academy designed to overcome barriers to securing a dream job. Bulletproof Musician (Noa Kageyama) focuses on performance psychology to help musicians perform better under pressure.
Takeaway - none of the main players in this space has an app dedicated to the performance practice of auditioning.
I then found a book called “Behind the Screen: A Winner’s Guide to Preparing Your Next Audition” by professional clarinetist Ralph Skiano. Ralph’s book put into words all the ideas I was thinking. Although Ralph is not a coach himself, nor does he offer a program or course, I read his book cover to cover and have used many of his ideas in what was to become Advanced.
User personas
Emily: A passionate cellist in her late 20s to early 30s, with over a decade of experience. Emily frequently auditions and highly values immediate, constructive feedback but struggles tracking her practice sessions.
David : A seasoned trombonist in his late 30s to early 40s, David auditions a few times a year. He prioritizes time management but is easily overwhelmed by all the auxiliary tasks required when preparing for auditions.
Jessica : A dedicated Clarinet player in her late 20s to early 30s. Jessica auditions less frequently due to low confidence. She is often seeking ways to boost her confidence so she can increase the number of auditions she takes.
User Stories & Flow
Stories
Practice Planning: Users want a tool to plan and organize their practice sessions from the start of preparation until audition day, reducing cognitive load and ensuring thorough readiness.
Mental Preparation Tools: Users want mental preparation guides and tools to perform at their best during auditions.
Excerpt Notes Tracker: Users want a space to track notes on their practice excerpts, helping them monitor progress and improve their preparation.
Stories Not Included
In my survey, users were interested in creating an audition fund, finding housing when traveling, as well as grouping and rotating music in a variety of ways. While these were interesting ideas, I chose to hone in on the most vital element of the audition preparation experience - planning the practice sessions.
Initial Flow
Planning Practice Sessions
User Story: Users want to plan practice sessions from the start of preparation until the audition day, reducing cognitive load and ensuring thorough readiness.
Login/Register: Users log in or register for an account to access the app.
Create Practice Plan:
Users input the audition date, ensemble name, and audition type, as well as any due dates or notification dates to keep in mind. and other details to start date for practice sessions. Define Practice Sessions:
Users specify their practice goals and preferences by selecting from 7-11 weeks of preparation lead time. They select the preferred amount of time each day as well as # of hours for practice sessions. Review and Save Plan: Users review the generated practice plan and save it.
In early sketches, I wanted to ensure the user the user flow was clear as I developed my content strategy.
Wireframes & Prototypes
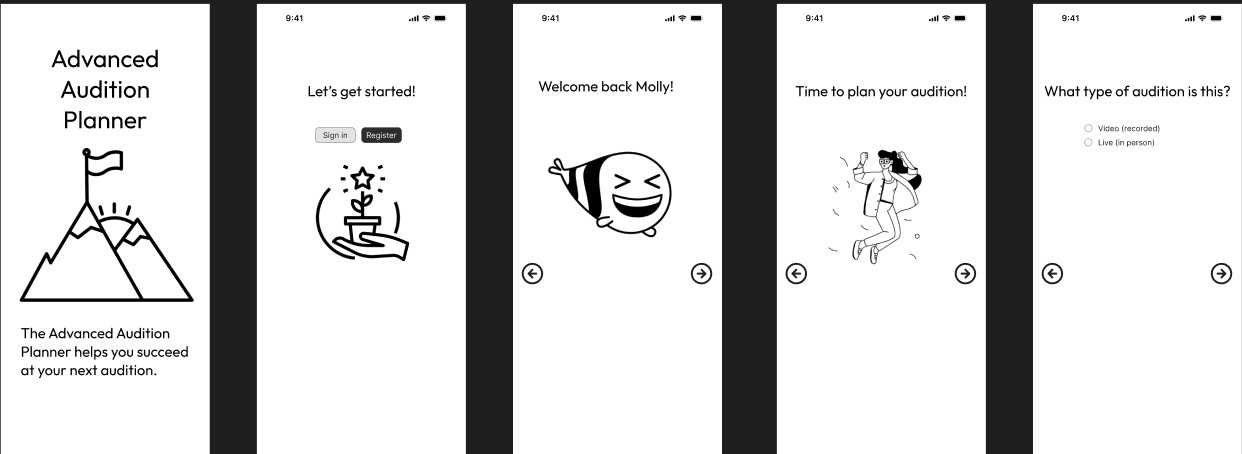
Next, I created initial wireframes for the app in Figma, maintaining ease and clarity of navigation with simple elements from Figma’s UI Kit. The focus was to ask the user for all the parameters of the audition.
The feedback I received on this iteration focused on spacing, padding, and alignment of the elements, but more importantly, was this the best way to approach these questions?
I was fortunate enough to run my mock-ups by Katherine Karaus, a content strategist at Google, who suggested I keep the questionnaire as simple as possible, only asking what needed to be asked, in the simplest possible way.
Wireframes & Prototypes
Next, I created initial wireframes for the app in Figma, maintaining ease and clarity of navigation with simple elements from Figma’s UI Kit. The focus was to ask the user for all the parameters of the audition.
I loved this new direction as it seemed more streamlined, and with the addition of some graphics, more playful.
Branding Work
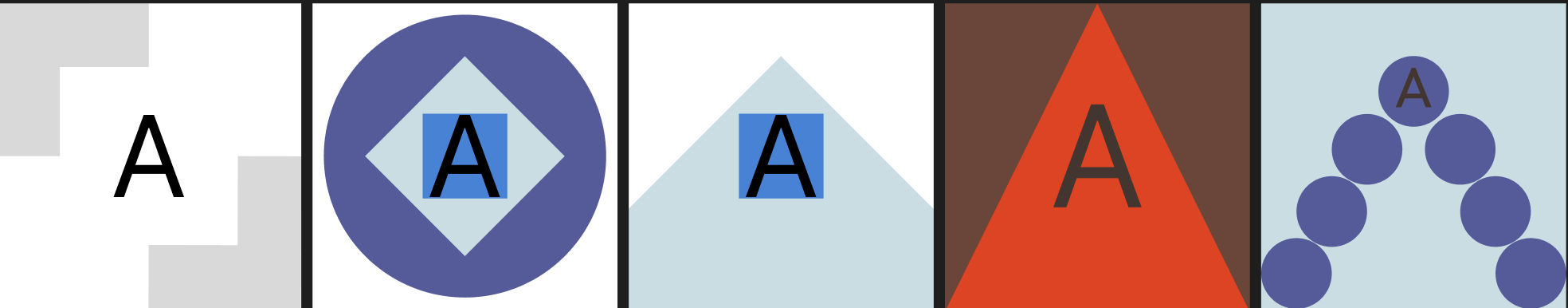
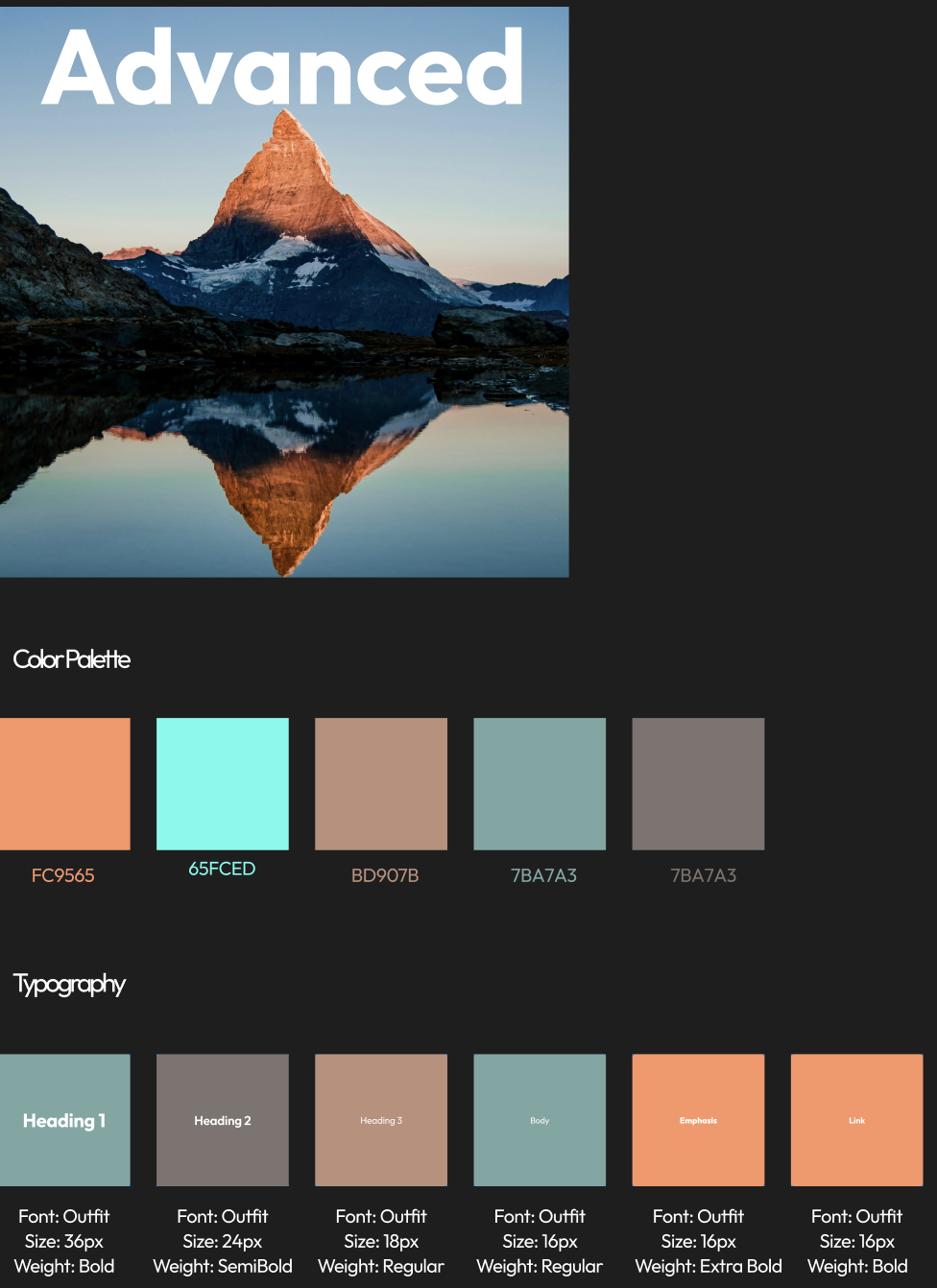
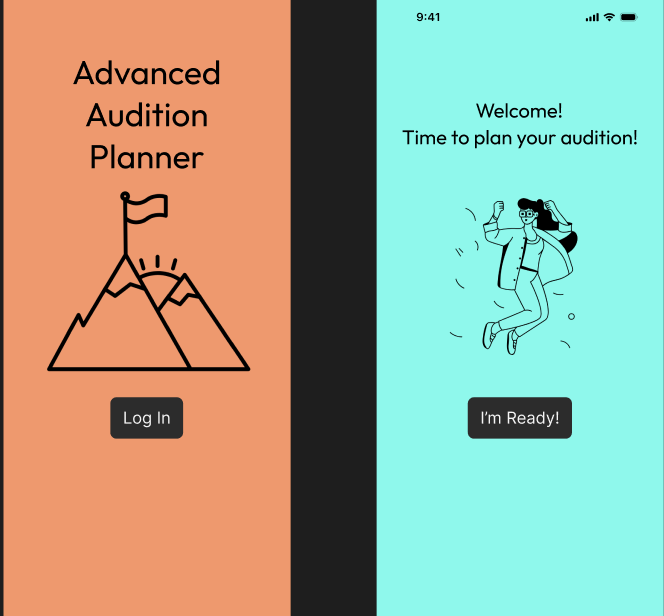
While my initial focus in designing the logo was to emphasize the letter A paired with an ascending shape, I chose to go with a mountain image as I iterated.
For accessibility, I kept a high contrast color ratio and chose legible font sizes.
The mountain image informed my color palette - focused on earth tones and my font choice, OUTFIT from Google, is a clean, geometric sans serif.
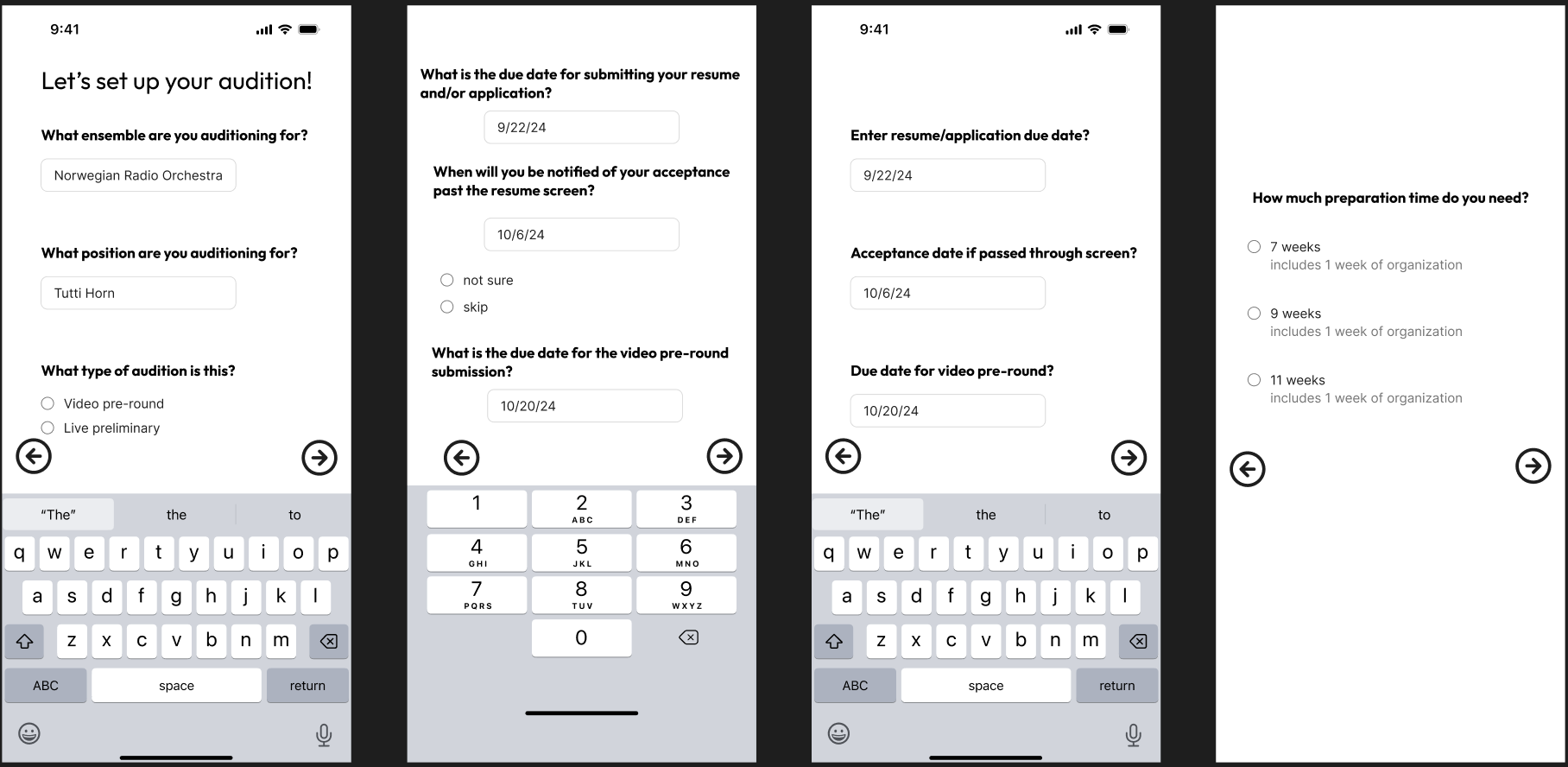
The next iteration of the prototype was now focused on asking the simpliest version of the question…
User Testing
Using Steve Krug’s Usability test script, I conducted usabilty tests with the focus of establishing a practice plan. The data showed a bit of confusion with navigation, and some curiosity of the function of certain screens. These results, led me to the final prototype which used more prominently placed CTAs for each screen.
Clickable Prototype
Conclusion
The development of Advanced provided valuable insights and experience. Key takeaways:
What Worked: The timeline-based plan and positive psychology tips were well-received, as they directly addressed user needs for structured preparation and motivation.
What Didn't Work: The initial user interface lacked clarity requiring several iterations to improve usability.
Doubts Going In: I was uncertain whether the app would effectively balance structured planning with flexibility, as musicians' schedules can be unpredictable.
Biggest Surprise: The strong positive feedback on the psychology tips highlighted an unanticipated need for emotional support during audition preparation.
What I'd Do Differently: If given more time, I would have conducted more extensive user testing to refine the practice tracking feature, ensuring it better aligns with varied practice routines.
Lessons Learned: I learned the importance of integrating user feedback early and iteratively throughout the design process.
Future Application: These lessons will guide my future UX work, particularly in balancing functionality with user needs, ensuring that digital solutions are both practical and user-friendly.